Check the Recepie for amazing results.
 >
>
Our work starts with the Basic research about your requirements, we research the best technology for you, carve out a plan & a design that will give you the competitive edge in your market.
The approved plan/design is executed & delivered within the mentioned time frame. Our team indulge in intensive Q&A session among them so that the purpose, intensive & vision of the project can be understood by one and all involved in the project.
We like our clients to be actively involved in the project phases and experience demos for their feedback and suggestions.
 >
>
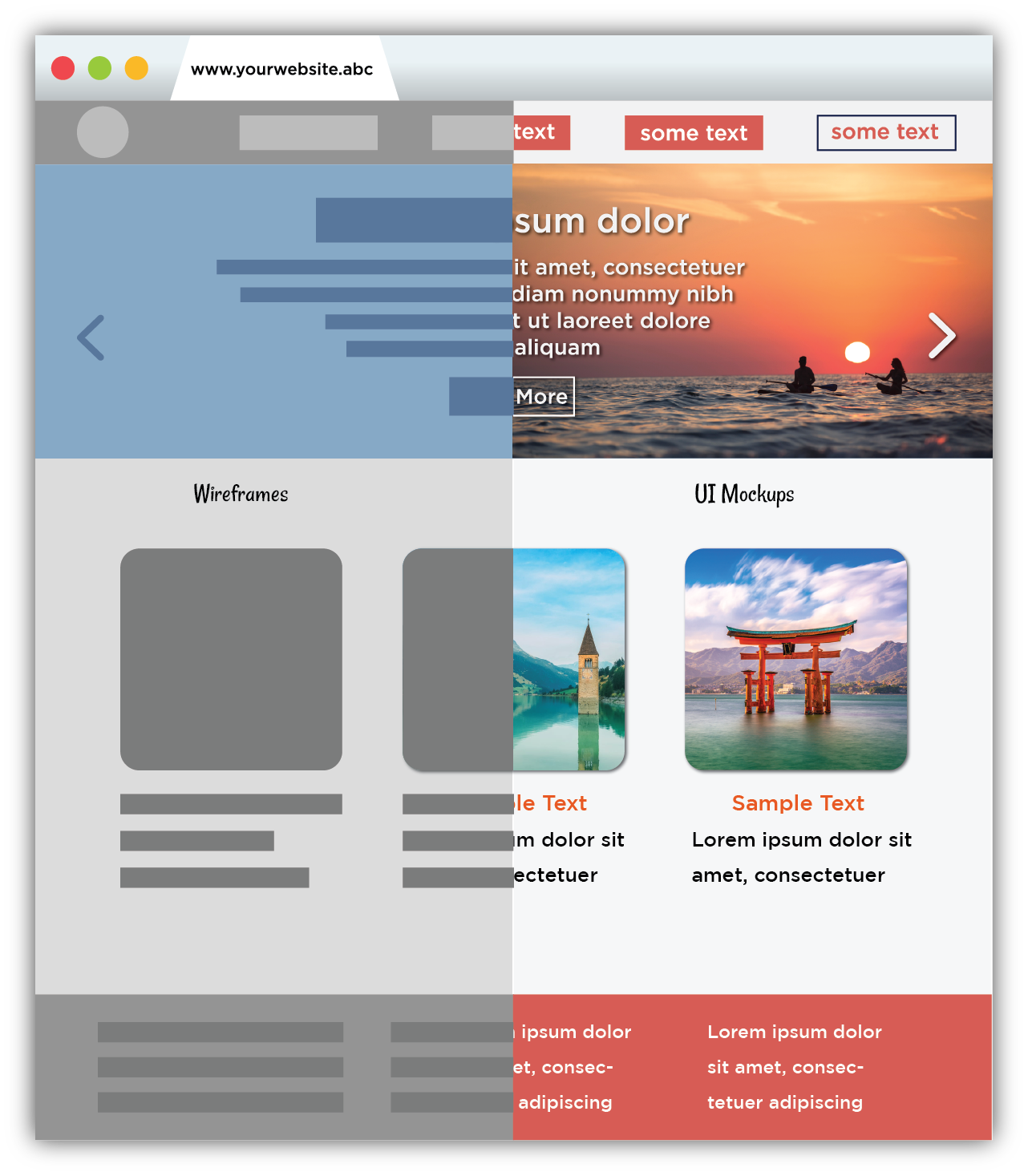
Our next step is Wireframe & UI Mockups. Wireframes are just a rough layout created to assign placement to each aspect of the website. This document describes where things like business logo, menu tabs, graphics etc would be placed and how these elements would behave during user interaction.
We never proceed to next stage of building your project before mockups are completed. With this representation, you can start to work on the development process and developer can make your UI mockups a reality. Any mockup will provide a medium - fidelity representation. add color fonts, text(lorem ipsum), images, logos and anything else that will shape your wireframe.
 >
>
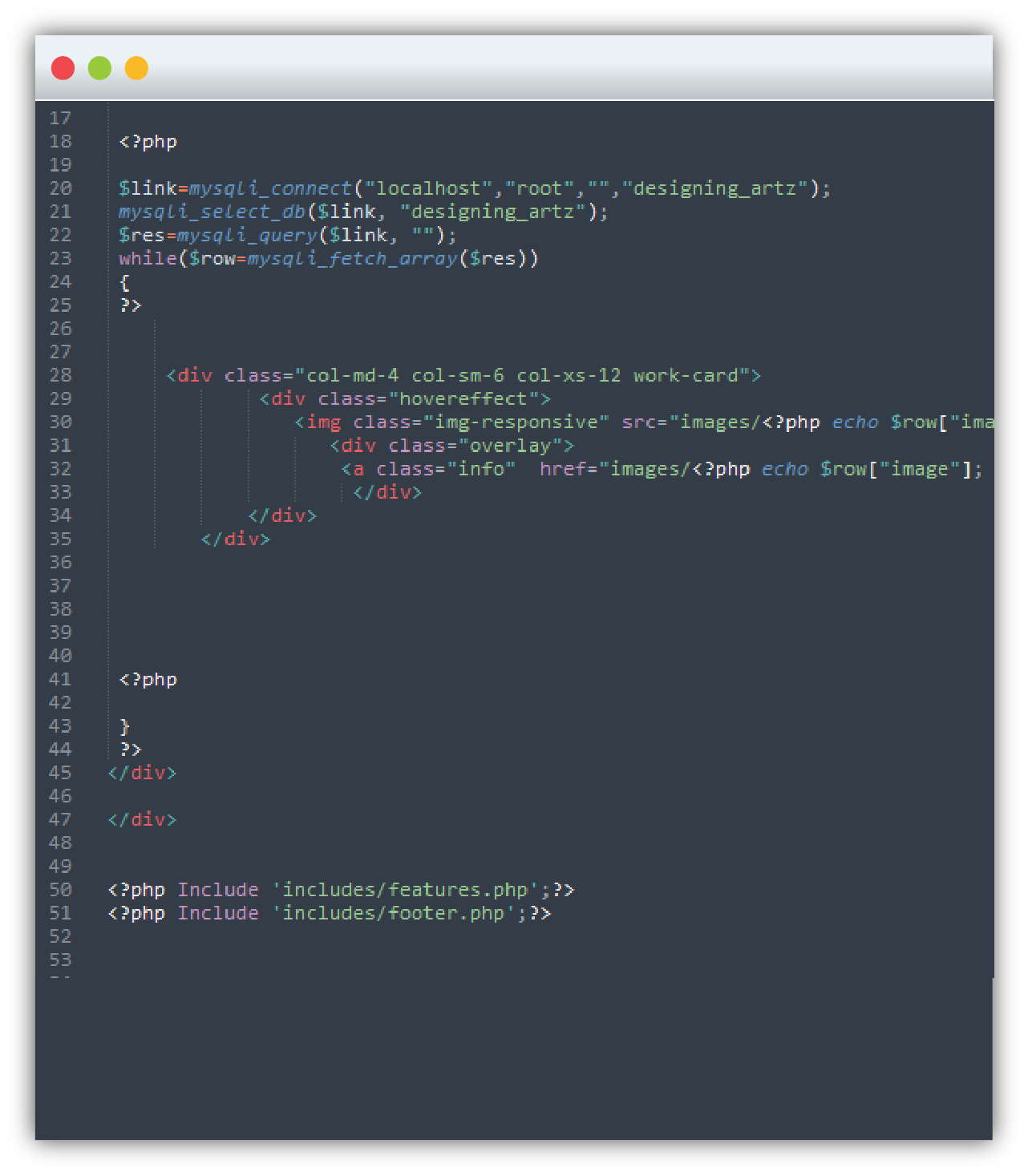
Our next step is implementation & development, in which a dedicated programmer turns the approved UI Mockups into a coded website/application.
In it, when the application's design interface is turned over to Designing Artz development Team who take the following steps to develop the project.
a) To create (Web application or website) Architecture & framework.
b) To design the data base structure.
c) To develop/customize the web application module, libraries and classes.
d) Last step is complete the development & implement all functionalities.
 >
>
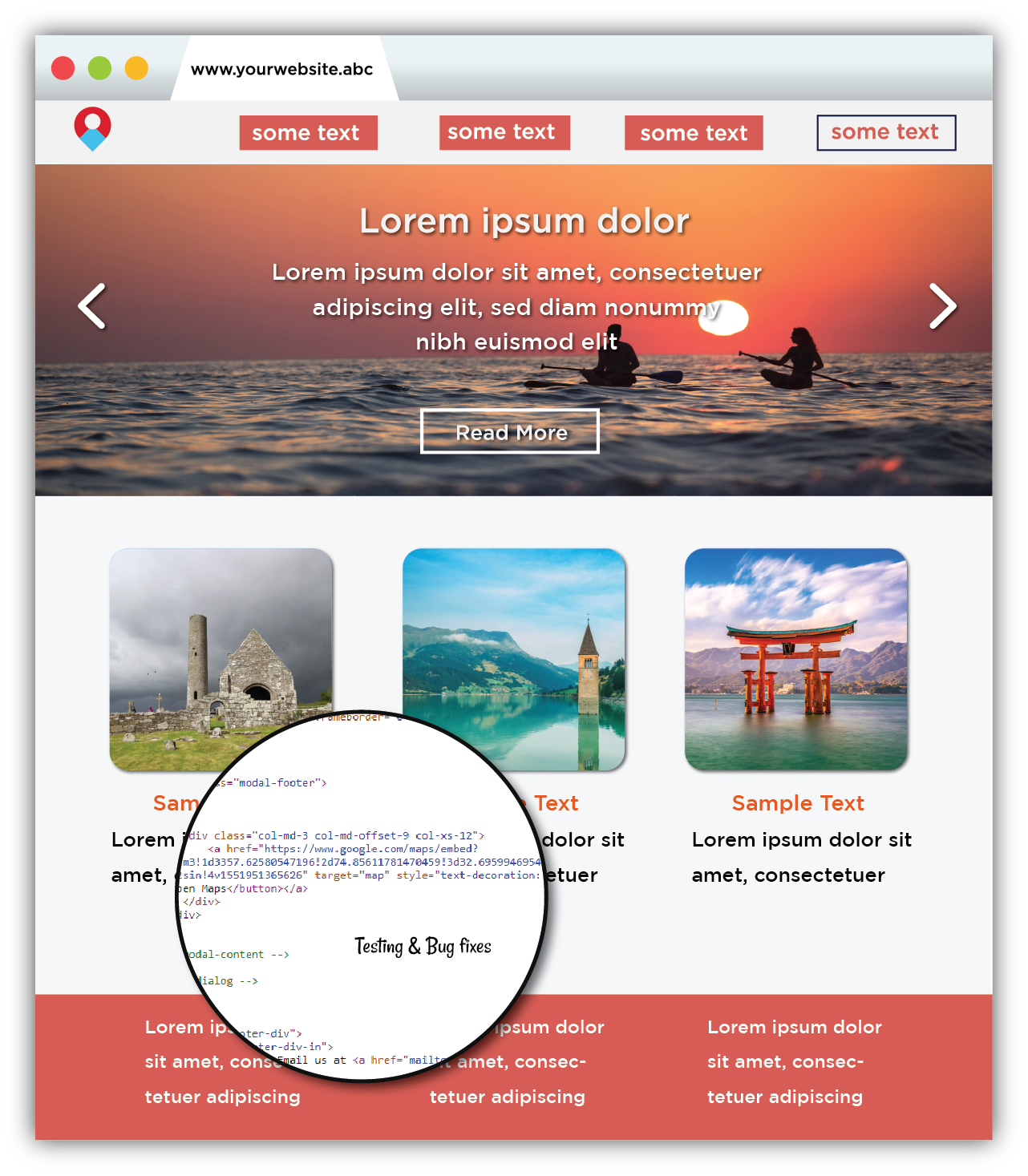
Designing Artz vigorous quality assurance testing help produce the most secure and reliable website or applications.
Our experienced testers run the website across all devices from desktop to tabs and smartphones and on all major browsers (Chrome,Safari,Mozilla,Edge).
After testing case is sufficiently simplified, our programmer with the help of debugger tool examine program states & track down the origin of the problem & debug it.
 >
>
Last step is delivery and maintenance.
After acceptance test, the system is deployed all over the organization either by small update package or fresh installation of the system. The final testing takes place at client's end after the website is delivered.
Configuration management is an essential part of system maintenance. It is aided with version control tools to control versions, semi-version or patch management.
Our tech team is at your service, providing assistance with everything, from designing to programming. Hourly, monthly or annual, as per your requirements, you can avail the budget friendly maintenance packages that we offer.
Designing Artz is a complete solution for web services.